Requisitos del logotipo BIMI
BIMI tiene ciertas especificaciones al cargar el logotipo de su marca:
- Una de esas especificaciones cruciales es que la imagen de su logotipo debe estar en formato SVG . Los gráficos vectoriales escalables o SVG son un formato popular que impulsa varios elementos de los sitios web y aplicaciones modernos. A diferencia de los formatos de mapa de bits populares como GIF, JPG y PNG, los gráficos vectoriales están hechos de líneas y curvas que se pueden escalar fácilmente sin pérdida de detalles. SVG es comparativamente más liviano, se carga rápidamente y se adapta fácilmente a tamaños adaptables.
- Para la implementación de BIMI, las dimensiones exactas del logotipo no importan, ya que se carga en formato SVG, lo que lo hace fácilmente escalable. Sin embargo, la imagen debe ser cuadrada y la relación de aspecto debe ser 1:1.
- El logotipo debe cumplir con el perfil SVG BIMI. Si bien el estándar SVG es muy versátil y tiene una variedad de versiones para elegir, la que más se ajusta a las especificaciones SVG BIMI es SVG 1.2 Tiny.
¿Cómo preparar correctamente el archivo SVG para BIMI?
Para preparar un logotipo compatible con BIMI, la herramienta más utilizada es Adobe Illustrator:
Para preparar tu SVG correctamente, todo lo que necesitas hacer es:
- Abra el logotipo de su empresa en Adobe Illustrator e inspeccione sus objetos para asegurarse de que no haya mapas de bits, archivos vinculados, textos ni grupos. Asegúrese de que la barra de herramientas de control esté activada en el menú Ventana para inspeccionar el logotipo.
- En caso de que su logotipo esté basado en imágenes, puede utilizar el botón Trazar imagen para convertir su imagen en un gráfico.
- SVG para BIMI no admite objetos de texto. Si su logotipo tiene texto, aparecerá en la barra de herramientas de control como “Tipo”. Para eliminar objetos de texto, seleccione su capa de texto y seleccione la opción “Crear contornos” en el menú “Tipo”. La barra de herramientas de control ya no identifica el objeto de texto como “Tipo”, sino como un “Grupo”.
- Por último, deberá desagrupar todos los grupos para asegurarse de que la exportación del SVG se realice sin problemas. La forma más sencilla es presionar Ctrl+A para seleccionar todos los objetos y luego hacer clic en la opción “Desagrupar” en el menú “Objeto”. Es posible que deba repetir este proceso hasta que todos los grupos del documento estén desagrupados.
Exportación de archivo SVG del logotipo de BIMI

-
Para cumplir con las especificaciones BIMI SVG, el logotipo debe tener dimensiones cuadradas. Para lograrlo, debe crear un nuevo archivo sin cerrar el actual. Asegúrese de que el nuevo archivo tenga dimensiones cuadradas con una relación de aspecto de 1:1 y que el modo de color seleccionado sea RGB y no CMYK.
- Navegue hasta el archivo original y presione Ctrl+A para seleccionar todos los objetos. Copie todos los objetos del archivo original y péguelos en el nuevo archivo que creó en dimensiones cuadradas.
- Haga clic en la opción “Guardar” del menú Archivo para guardar el archivo. En la carpeta de destino, asegúrese de que el formato del archivo esté configurado en SVG y no en SVG comprimido.
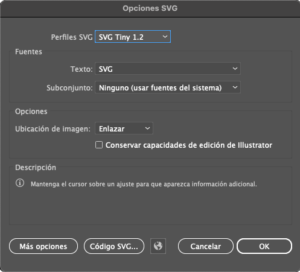
- Observe que se abre un cuadro de diálogo SVG. En “Perfiles SVG” del cuadro, seleccione “SVG Tiny 1.2”. En el botón “Más opciones”, ajuste el criterio de “Decimales” a 1, 2 o 3 para conservar los detalles, según la complejidad de su logotipo.
- Por último, haz clic en el botón “Código SVG” para revisar el código, que se abre en un editor de archivos. Asegúrate de que la línea que comienza con <svg contenga version=”1.2” y baseProfile=”tiny”. No debe haber base64, lo que garantiza que Adobe Illustrator haya podido crear una representación de tu logotipo solo en formato vectorial.
- Por último, haga clic en el botón “Aceptar” en el cuadro de diálogo para guardar el archivo de imagen del logotipo compatible.
Limpieza de código
Puede utilizar cualquier editor de texto para limpiar manualmente el código después de exportar su archivo SVG.